En esta parte de la práctica aprenderás a utilizar las posibilidades que ofrece la biblioteca funciones de utilidades glut de OpenGL para dotar a tu aplicación de interacción con el usuario. Estudia como maneja los eventos producidos por la pulsación de los botones del ratón o de las teclas en el teclado alfanumérico.
La tarea interactiva más simple que implementa la librería glut es permitir que se controle la ejecución de la aplicación mediante un bucle principal de visualización. El formato de la orden es:
void glutMainLoop (void);
La ejecución de esta función espera a que se produzcan eventos. Cada vez que se produce un evento lo atiende y ejecuta la función registrada, encargada de responder al evento (función de callback).
Los posibles eventos que puede responder OpenGL se dividen en tres grupos:
Eventos de ventana.
Se generan al crear la ventana de la aplicación, cambiar su tamaño o su posición en la pantalla. Los eventos de ventana se atienden registrando una función de respuesta con la función:
void glutReshapeFunc (void (*func)(int ancho, int alto));
Eventos de teclado.
Se generan al pulsar alguna tecla. Se atienden definiendo una función de respuesta con la función:
void glutKeyboardFunc (void (*func)(unsigned char key, int x, int y));
Eventos de ratón.
Para registrar la función de respuesta cuando se produce una pulsación de algún botón del ratón se usa:
void glutMouseFunc (void (*func) (int boton, int estado, int x, int y);
Para registrar la función de respuesta cuando el ratón se está moviendo sobre la ventana activa se usa;
void glutMotionFunc (void (*func)(int x, int y));
En esta práctica vamos a trabajar con los eventos de teclado y ratón, dejando los de ventana para prácticas posteriores.
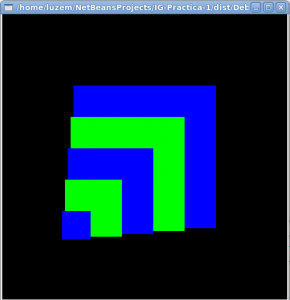
1. Crea un proyecto nuevo y añade los ficheros: raton.c y raton.h. En primer lugar examina el código y pregunta a tu profesor de prácticas cualquier cosa que no entiendas. Compila y ejecuta el código. Comprueba el funcionamiento del programa presionando el botón izquierdo del ratón y las teclas r , g y Esc.
2. Modifica el código para que además atienda a los siguientes eventos de teclado:
Tecla ‘b’ fija el color a azul
Tecla ‘y’ fija el color a amarillo
Tecla ‘R’ fija el color de fondo a rojo
Tecla ‘G’ fija el color de fondo a verde
Tecla ‘B’ fija el color de fondo a azul
Tecla ‘Y’ fija el color de fondo a amarillo
OpenGL trabaja con el espacio de colores llamado RGB (Red Green Blue, o bién rojo verde azul). Así lo especificamos al haber llamado a glutInitDisplayMode(). Cada color está definido por tres valores entre 0 y 1, ambos incluídos. La siguiente tabla contiene las definiciones de los colores mas llamativos:
color componente(red) componente(green) componente(blue)
rojo 1.0 0.0 0.0
verde 0.0 1.0 0.0
azul 0.0 0.0 1.0
blanco 1.0 1.0 1.0
negro 0.0 0.0 0.0
amarillo 1.0 1.0 0.0
magenta 1.0 0.0 1.0
cyan 0.0 1.0 1.0
3. Modifica el código para que al pulsar el botón derecho del ratón se borre la ventana.
4. Modifica de nuevo el código de forma que al pulsar el botón izquierdo del ratón se capture el primer punto de la recta, y al soltarlo se capture el segundo y se dibuje la recta que une ambos puntos.
5. Modifica el código para que antes de soltar el botón izquierdo siempre sea visible la recta que se dibujaría.
6. Modifica el código de forma que los dos puntos indicados por el usuario sean la diagonal de un rectángulo y lo visualice.
7. Añade un evento de teclado que te permita seleccionar entre dibujar líneas y rectángulos.
libreria .h
#ifndef OCUADRADO_H
#define OCUADRADO_H
/* Variables Globales del modulo */
int VentanaAncho = 500, VentanaAlto = 500; /* Tamanyo de la ventana */
int VentanaX = 100, VentanaY = 100; /* Posicion de la ventana */
int Pulsaciones; /* Numero de pulsaciones del boton izquierdo del raton */
int InicioX, InicioY; /* Coordenadas del punto inicial */
int FinX, FinY; /* Coordenadas del punto final */
float cpR,cpG,cpB;/*Color Pintado red color Pintado Green and Color Pintado Blue*/
float cfR,cfG,cfB;/*Colores de fondo*/
int modoLinea;//Booleando en true dibuja lineas en falso dibuja rectangulos o cuadrados
/* Abre una ventana OpenGL */
void AbreVentana (int numeroArgumentos, char ** listaArgumentos);
/* Funcion de dibujado */
void Dibuja(void);
/* Establece el area visible */
void TamanyoVentana (int alto, int ancho);
/* Inicia las funciones de Callback */
void IniciaFuncionesCallback (void);
/* Define las acciones tras una pulsacion del teclado */
void TecladoCallback (unsigned char tecla, int x, int y);
/* Funcion de callback de las acciones del raton */
void RatonCallback (int boton, int estado, int x, int y);
#endif
el archivo c
#include <GL/freeglut.h>
#include <stdio.h>
#include "main.h"
#ifndef FALSE
#define FALSE (0)
#define TRUE (!(FALSE))
#endif
/******************************************************************************************/
/* Funcion de dibujado */
/* Parametros: Ninguno */
/* Salida: Ninguna */
/******************************************************************************************/
void Dibuja(void)
{
if (!modoLinea)
{
int ymenor,ymayor,xmenor,xmayor;
if (InicioX<FinX)
{
xmenor=InicioX;
xmayor=FinX;
}
else
{
xmenor=FinX;
xmayor=InicioX;
}
if (VentanaAlto-InicioY<VentanaAlto-FinY)
{
ymenor=VentanaAlto-InicioY;
ymayor=VentanaAlto-FinY;
}
else
{
ymenor=VentanaAlto-FinY;
ymayor=VentanaAlto-InicioY;
}
glBegin(GL_POLYGON);
glVertex2i(xmenor,ymenor);
glVertex2i(xmayor,ymenor);
glVertex2i(xmayor, ymayor);
glVertex2i(xmenor, ymayor);
}
else
{
/* Dibuja un segmento de linea entre el punto incial y el final */
glBegin (GL_LINES);
glVertex2i (InicioX, VentanaAlto-InicioY);
glVertex2i (FinX, VentanaAlto-FinY);
}
glEnd ();
/* Se asegura de que se ejecutan todas las ordenes */
glFlush ();
}
/******************************************************************************************/
/* Establece el area visible y el tipo de proyeccion */
/* Parametros: int ancho --> Ancho del area visible */
/* int alto --> Alto del area visible */
/* Salida: Ninguna */
/******************************************************************************************/
void TamanyoVentana (int ancho, int alto)
{
glMatrixMode(GL_PROJECTION); /* Activamos la matriz de proyeccion */
glLoadIdentity(); /* la iniciamos con la matriz identidad */
glOrtho(0.0, ancho, 0.0, alto, -1.0, 1.0); /* establecemos los parametros de la proyeccion */
glViewport (0, 0, ancho, alto); /* establecemos los parametros del area de dibujo */
VentanaAncho = ancho; /* guardamos el ancho y alto de la ventana */
VentanaAlto = alto;
glClear (GL_COLOR_BUFFER_BIT); /* borramos la ventana */
InicioX = InicioY = FinX = FinY = Pulsaciones = 0; /* Inica las variables */
}
/******************************************************************************************/
/* Abre una ventana OpenGL */
/* Parametros: int numeroArgumentos --> El numero de argumentos en la llamada al programa */
/* char ** listaArgumentos --> Vector de cadenas con cada argumento */
/* Salida: Ninguna */
/******************************************************************************************/
void AbreVentana (int numeroArgumentos, char ** listaArgumentos)
{
modoLinea=TRUE;
glutInit(&numeroArgumentos, listaArgumentos);
glutInitDisplayMode (GLUT_SINGLE | GLUT_RGB);
glutInitWindowSize (VentanaAncho, VentanaAlto);
glutInitWindowPosition (VentanaX, VentanaY);
glutCreateWindow (listaArgumentos[0]);
glutDisplayFunc (Dibuja);
glutReshapeFunc (TamanyoVentana);
glClearColor (0.0f, 0.0f, 0.0f, 0.0f); /* Establece el color de borrado */
glClear (GL_COLOR_BUFFER_BIT); /* Borra el buffer de color */
glColor3f (1.0f, 1.0f, 1.0f); /* Establece el color de dibujo */
}
void EstableceColorFondo(float r, float g, float b)
{
cfR=r;
cfG=g;
cfB=b;
glClearColor(cfR,cfG,cfB,0.0f); /* Establece el color de borrado */
glClear (GL_COLOR_BUFFER_BIT); /* Borra el buffer de color */
glFlush ();
}
void EstableceColorPintado(float r, float g, float b)
{
cpR=r;
cpG=g;
cpB=b;
glColor3f(cpR, cpG, cpB);
}
/******************************************************************************************/
/* Define las acciones tras una pulsacion del teclado */
/* Parametros: unsigned char key --> Codigo de la tecla pulsada */
/* int x --> Coordenada x del cursor en el momento de pulsar la tecla */
/* int y --> Coordenada y del cursor en el momento de pulsar la tecla */
/* Salida: Ninguna */
/******************************************************************************************/
void TecladoCallback (unsigned char tecla, int x, int y)
{
switch (tecla)
{
case 27 : /* Codigo de la tecla de Escape */
exit(0);
break;
case 'c':
if (modoLinea==TRUE)
{modoLinea=FALSE;
printf("Cambiando a nodo cuadrados\n");
}
else
{modoLinea=TRUE;
printf("Cambiando a modo lineas\n");
}
case 'r' :
EstableceColorPintado(1.0f, 0.0f, 0.0f);
break;
case 'g' :
EstableceColorPintado(0.0f, 1.0f, 0.0f);
break;
case 'b':
EstableceColorPintado(0, 0, 1);
break;
case 'y':
EstableceColorPintado(1,1,0);
break;
case 'R':
EstableceColorFondo(1.0f, 0.0f, 0.0f);
break;
case 'G':
EstableceColorFondo(0.0f, 1.0f, 0.0f);
break;
case 'B':
EstableceColorFondo(0.0f, 0.0f, 1.0f);
break;
case 'Y':
EstableceColorFondo(1.0f, 1.0f, 0.0f);
break;
}
}
/******************************************************************************************/
/* Funcion de callback de las acciones del raton */
/* Parametros: int boton --> Codigo del boton que se ha pulsado */
/* int estado --> Estado del boton */
/* int x --> Coordenada x del cursor en el momento de pulsar la tecla */
/* int y --> Coordenada y del cursor en el momento de pulsar la tecla */
/* Salida: Ninguna */
/******************************************************************************************/
void RatonCallback (int boton, int estado, int x, int y)
{
printf("boton %d estado %d coordenadas: %d,%d\n",boton,estado,x,y);
if (boton == GLUT_LEFT_BUTTON)
{
if (estado == GLUT_DOWN) /* Si el numero de pulsaciones es par, el punto es el inicial */
{ /* del segmento */
InicioX = x;
InicioY = y;
printf("esperando levatamiento\n");
}
if (estado == GLUT_UP)
{
printf("raton levantado\n");
FinX = x;
FinY = y;
glutPostRedisplay ();
}
Pulsaciones ++;
}
if (boton == GLUT_RIGHT_BUTTON && estado== GLUT_DOWN)
{
glClear (GL_COLOR_BUFFER_BIT); /* Borra el buffer de color */
glutPostRedisplay ();
}
}
void ratonMoviendose (int x, int y)
{
printf("Raton Moviendose: %d,%d \n",x,y);
//borramos linea anterior
//guardamos colores de pintado actial
float cplr,cplg,cplb;
cplr=cpR;
cplg=cpG;
cplb=cpB;
//cambiamos el color de pintado a negro
EstableceColorPintado(cfR, cfG, cfB);
//pintamos una linea del color de fondo en las coordenadas anteriores
Dibuja();
//volvemos al aterior color de pintado
EstableceColorPintado(cplr, cplg, cplb);
//cambiamos las coordenadas de fin
FinX = x;
FinY = y;
//Dibujamos
Dibuja();
}
/******************************************************************************************/
/* Inicia las funciones de callback */
/* Parametros: Ninguno */
/* Salida: Ninguna */
/******************************************************************************************/
void IniciaFuncionesCallback (void)
{
glutKeyboardFunc (TecladoCallback);
glutMouseFunc (RatonCallback);
glutMotionFunc(ratonMoviendose);
}
/******************************************************************************************/
/* Funcion principal */
/* Parametros: int numeroArgumentos --> El numero de argumentos en la llamada al programa */
/* char ** listaArgumentos --> Vector de cadenas con cada argumento */
/* Salida: Un entero que se devuelve al sistema al acabar la ejecucion del programa */
/******************************************************************************************/
int main(int numArgumentos, char ** listaArgumentos)
{
/* Crea la ventana de la aplicaci¢n */
printf("inicializando referencia\n");
AbreVentana (numArgumentos, listaArgumentos);
IniciaFuncionesCallback ();
/* Establece el bucle principal de control de OpenGL */
glutMainLoop();
return (0);
}
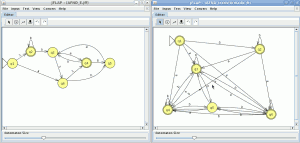
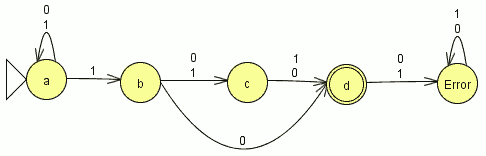
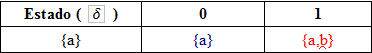
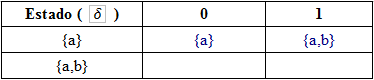
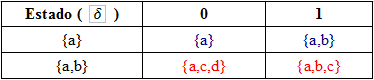
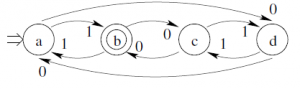
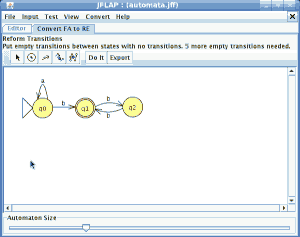
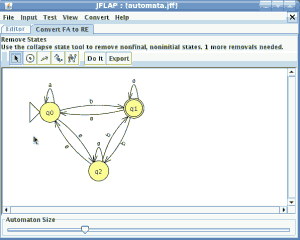
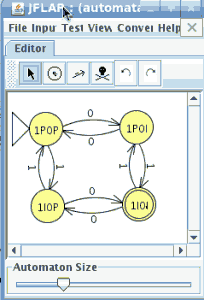
 Para averiguar que lenguaje genera el autómata la forma mas intuitiva es transformarlo en una expresión regular, en el menu de JFlap seleccionamos “Convert->Convert FA to RE”
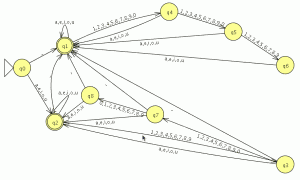
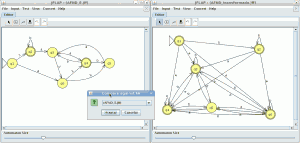
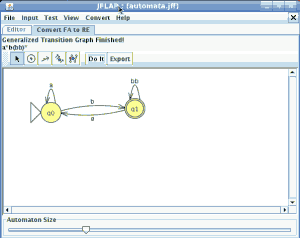
Para averiguar que lenguaje genera el autómata la forma mas intuitiva es transformarlo en una expresión regular, en el menu de JFlap seleccionamos “Convert->Convert FA to RE” pinchamos en el boton “Do It” el cual generara transiciones vaciás entre estados
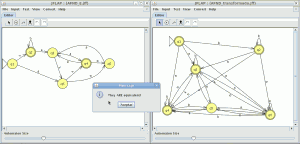
pinchamos en el boton “Do It” el cual generara transiciones vaciás entre estados Volvemos a pinchar en “Do It” para eliminar estados no iniciales o no finales
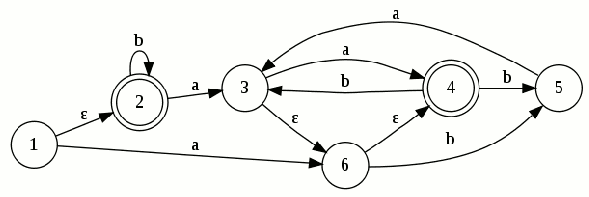
Volvemos a pinchar en “Do It” para eliminar estados no iniciales o no finales
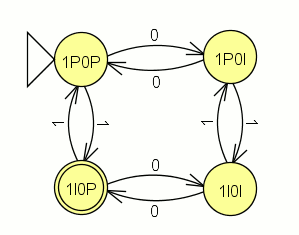
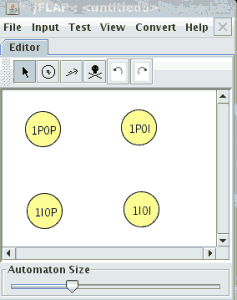
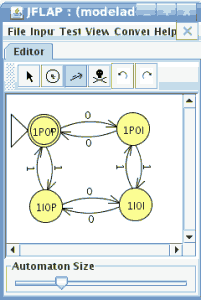
 habíamos quedado en que ε tiene un numero par de 0’s y un numero par de 1’s por lo tanto 1P0P es estado inicial y final. Asi que lo que nos queda es completar las transiciones.
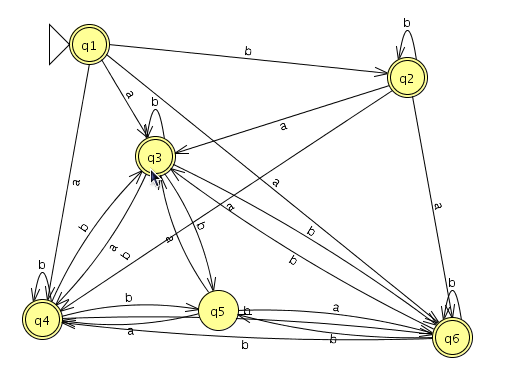
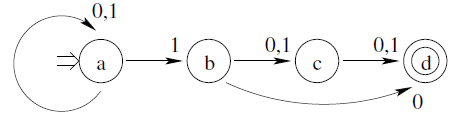
habíamos quedado en que ε tiene un numero par de 0’s y un numero par de 1’s por lo tanto 1P0P es estado inicial y final. Asi que lo que nos queda es completar las transiciones. 3.- Autómata que reconozca cadenas impares de de “0”s y “1”s
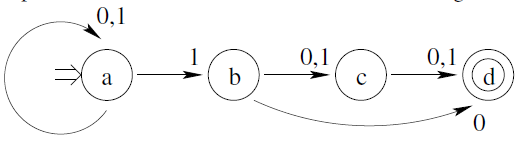
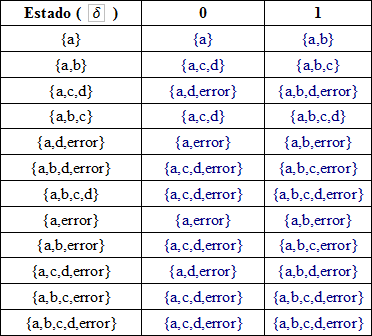
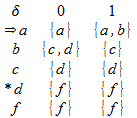
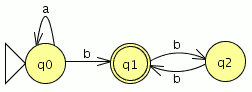
3.- Autómata que reconozca cadenas impares de de “0”s y “1”s 4.- Construye un AFD que acepte identificadores, con las siguientes características
4.- Construye un AFD que acepte identificadores, con las siguientes características